広告の設置場所(追尾式広告の設置方法あり)
- カテゴリ:
- 広告の設置場所(追尾式広告の設置方法あり)
広告は、設置場所、広告サイズで収益が大幅に変わっていきます。
サイトを訪問していただいた方に、広告をクリックしてもらうには、まず目に触れてもらう事が大事です。
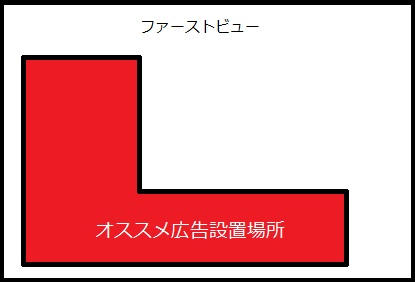
一番、目に触れる場所と言えば…ファーストビュー!(一番最初に表示される画面)
そのファーストビューの中でもオススメの設置場所は、こちらです。

何故、この場所がいいのか説明すると、左側は、全画面表示でない場合でも目に入る。上よりも下の方がいいのは、マウス(矢印)が上よりも下に置いている人が多い事と、上から下に見ていくので下の方が印象に残りやすいという理由からです。
広告のサイズは、728×90、300×600、300×250など、なるべく大きい広告がオススメです。
ですので、サイトデザインのテンプレートを探す場合は、サイドバーの横幅が300px以上の大きさで、なるべく左側に設置してあるモノを探してみてください。
こちらはPCデザイン板の説明ですが、スマホデザインの場合は、誤クリックが数多くあるので、出来るだけ上の方に、大きい広告を設置することが重要です。
ちなみに、PCとスマホの収益の比率は、3:7前後です。※スマホが7です。
ほとんどのブログサービスが、スマホに広告を設置するには有料プランの加入が必要となります。
1日1000アクセスを越えた辺りで有料プランに加入する事をオススメしますが、独自ドメインを利用したい、プランがそんなに高いワケではないので最初から加入しておきたい方は、作成時に加入してもいいと思います。
【追尾式広告の設置方法】
最近よく見かけるようになった追尾式の広告の設置方法です。
CSS
.fixed {
position: fixed;
top: 10px;
}
HTML
(<head>~</head>の中に入れてください。)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
jQuery(function($) {
var nav = $('#scroll'),
offset = nav.offset();
$(window).scroll(function () {
if($(window).scrollTop() >offset.top - 10) {
nav.addClass('fixed');
} else {
nav.removeClass('fixed');
}
});
});
</script >
設置場所(サイドバー編集のフリーエリア※HTML)
<div id="scroll">広告のHTML</div>
こちらをCSS、HTMLに書き込むことで広告が追尾するようになります。(広告以外でも可能)
ちなみにグーグルアドセンスは、追尾式広告はNGなので、追尾させる場合は、グーグルアドセンス以外(忍者アドマックス、アイモバイルなど)の広告を追尾させましょう。
